|
如果要避免使用 PNG 压缩,我们可以在小技巧 3 里提到的,在 devBuild 属性里加入 aaptOptions.cruncherEnabled = false 来实现,在构建的过程中把这个值传给 gradle,它就可以避免执行 PNG 压缩命令了。

另外一个避免压缩 PNG 的方法是使用把 PNG 转换成 WebP 格式的图片,对比 PNG 格式,WebP 可以减少最多 25% 的大小,同时 2.3 以上版本的 Android Studio 直接支持 PNG 到 WebP 格式的转换。需要注意的是,API 级别 15 及更高可以支持不透明的 WebP 格式图片,如果是透明格式的 WebP,需要 API 级别 18 以及更高。

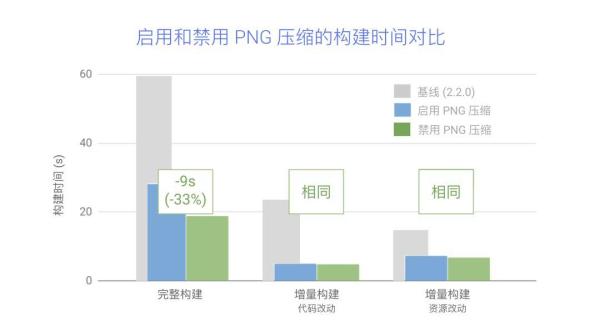
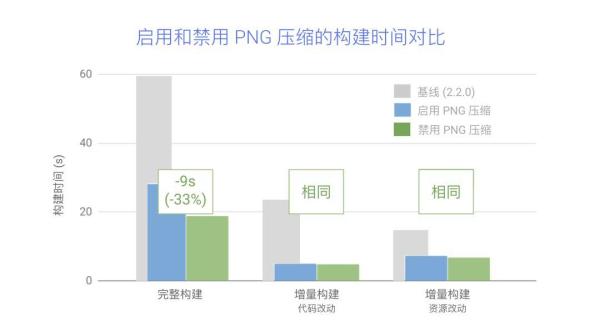
这可以看到全量构建又减少了 9 秒的时间,这也是因为 Google 追踪圣诞老人应用里有 3,500 多张 PNG 图片,这要花费大量的时间进行压缩计算,所以这方面的效率提升显得很明显,而其他增量构建只是维持了之前的情况。特别提出一下关于 APK 体积的问题——对比了启用和禁用 PNG 压缩之后的 APK 体积之后,我们发现前后的体积并没有太大改变,这说明该工程里使用的 PNG 图片在导入之前已经经过了充分优化,PNG 压缩在这里实属多此一举。
从 Android Studio 3.5 版开始 (3.5 版目前在 Beta 构建渠道发布),开发者们可以使用 Apply Changes 功能来提高构建性能,它可以让代码和资源的改动直接生效而无需重启应用,有时候甚至无需重启当前的 Activity。与 Instant Run 的实现方式不一样,Apply Changes 充分利用了 Android 8.0 以上版本操作系统的特性进行运行时检测,从而动态的对类进行重新定义。因此,如果您希望使用 Apply Changes,则需要让您的工程运行在 Android 8.0 (API级别26) 以上的真机或者模拟器上。
我们通过一个很小的例子来说明这个小技巧: 我们把工程的版本号设定为基于当前时间的数字 (实际上大家应该不会这么操作),这样的结果是每次构建的时候版本号都是新的,工程的清单文件会因此发生改变,最后带来的结果就是拖慢了本次的构建速度。如图所示,我们发现增量构建的时间甚至增加了一倍,因此尽量不要在构建脚本里加入太多无意义的内容。解决这个问题并不难,我们可以通过在构建脚本里判断是否有 devBuild 标记,如果有的话,我们就把版本号设置为一个固定值就可以了。
这个例子里,我们故意在构建脚本中加入里一些捣乱的代码以展现其带来的损失。同时也举一个在使用 Crashlytics 时的实际例子,这个插件默认会为每次构建中都加入唯一 ID 作为构建标识,这会带来不必要的时间损失,您可以通过在构建脚本里加入 ext.alwaysUpdateBuildId = false 来避免这个,当然也可以选择在开发阶段完全关闭 Crashlytics。
(编辑:南平站长网)
【声明】本站内容均来自网络,其相关言论仅代表作者个人观点,不代表本站立场。若无意侵犯到您的权利,请及时与联系站长删除相关内容!
|